کال تو اکشن چیست؟
کال تو اکشن یا CTA ترفندی حرفه ای است که هر وب مستر حرفه باید آنرا بلد باشد و با استفاده از این ترفند فروش خودرا افزارش بدهد. در فراید دعوت به اقدام ما مشتری را تشویق به انجام کاری می کنیم.
این فرایند باید به صورت کاملا حرفه ای انجام شود. درواقع اگر ما در یک صفحه فقط یک جمله بنویسم که ” محصول مارا بخرید ” هم یک نوع دعوت به اقدام است ، اما به دلیل حرفه ای نبودن هرگز مشتری اقدام نخواهد کرد. بنابراین درواقع کال تو اکشن یک نوع هنر است که ما بتوانیم مشتری را دعوت به اقدام کنیم.
انواع CTA
کال تو اکشن انواع مختلفی دارد و این انواع بر اساس نوع فعالیت وب سایت متفاوت است. اینکه ما چگونه مشتری را به خرید دعوت می کنیم نیز بسیار مهم است. در ادامه انواع مختلف CTA را معرفی خواهیم کرد.
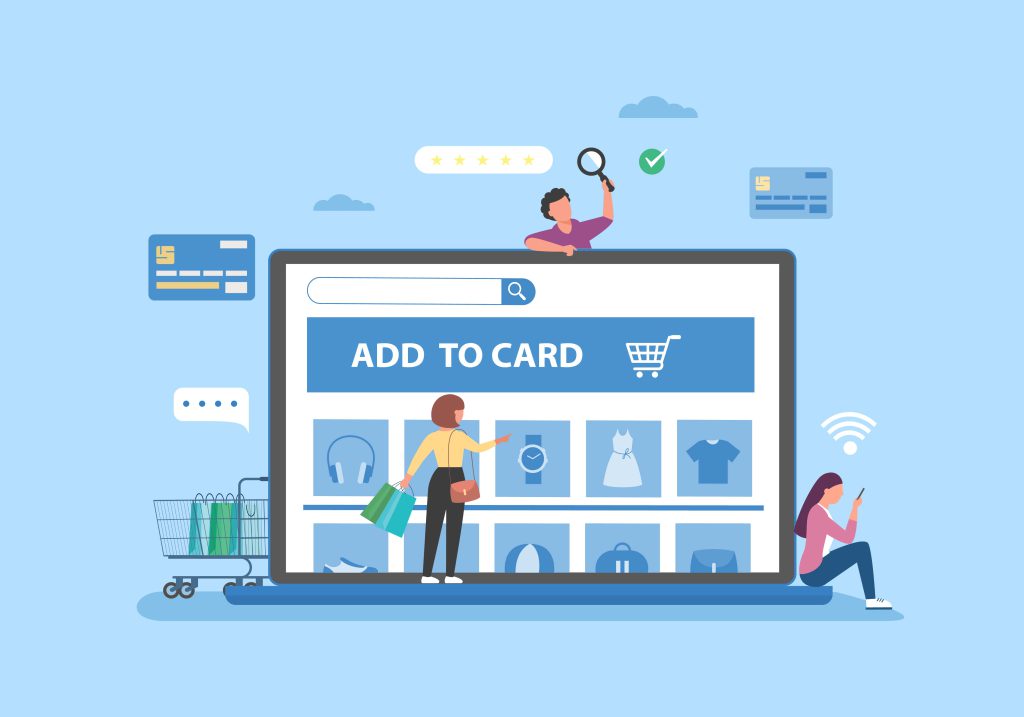
1. دکمه سبد خرید
یکی از مهمترین نوع های دعوت به اقدام دکمه سبد خرید است که در اکثر وب سایت ها کاربردی است و استفاده می شود. مشتری با کلیک بر روی دکمه سبد خرید محصولی را خریداری می کند بنابراین این دکمه مشتری را دعوت به یک اقدامی می کند.
نوع طراحی دکمه سبد خرید بسیار مهم است. همیشه طراحی دکمه ها باید به طوری جذاب و متفاوت باشد که اگر از آنها به عنوان کال تو اکشن استفاده کردیم ، مشتری هایمان به راحتی آنرا تشخیص بدهند و بر روی آن دکمه کلیک کنند.
2. ثبت نام در وب سایت
در بسیاری از وب سایت ها ثبت نام یک اقدام است و تمامی کال تو اکشن های سایت را بر روی صفحه ثبت نام کاربر تنظیم می کنند. این وب سایت ها از اطلاعاتی که از کاربران می گیرند استفاده می کنند و درآمد خودرا با استفاده از تعداد کاربر افزایش می دهند.
ثبت نام در وب سایت می تواند یک فرم باشد که در انتهای صفحه قرار بگیرد و مشتری را دعوت به پر کردن فرم و ارسال آن کند و همینطور می تواند یک لینک باشد که مشتنری را به صفحه ثبت نام یا پاپ آپ ثبت نام هدایت کند.
3. پرکردن فرم
پر کردن فرم عموما در وب سایت های خدماتی و صفحات لندینگ آنها مهمترین قسمت است و کار کال تو اکشن را انجام می دهد. در کال تو اکشن فرم مانند بسیار مهم است که شما چه اطلاعاتی از کاربر می گیرید.
مهمترین اطلاعات و حداقل اطلاعات را دریافت کنید تا مبادا کاربر از پر کردن فرم منصرف شود. اطلاعاتی که از کاربر دریافت می کنید مانند شماره تماس ، نام و نام خانوادگی باید طوری فقط به قدری باشد که کار شما راه بی افتد و کاربر نیز در کمترین زمان ممکن آنرا پر کند و درخواست خودرا ثبت کند.
4. ادامه مطلب
در صفحات وبلاگ معمولا وب سایت ها بخشی از مطلب را می نویسند و دکمه “ادامه مطلب” را قرار می دهند. این دکمه نیز کاربر را به مطالعه ادامه مطلب تشویق می کند.
حالا متن مطلب شما می تواند در رابطه با هرچیزی باشد. عموما در وب سایت هایی با قالب وبلاگ طور این روش مرسوم است. زیرا درآمد این نوع وب سایت ها از تبلیغات درآمد کسب می کنند بنابراین خواندن مطالب وبلاگ برای آنها موجب کسب درآمد می شود و درواقع به اهداف خود رسیده اند!
5. تماس با ما
بسیاری از وب سایت ها خصوصا وب سایت های شرکتی لندینگ خودرا صفحه تماس با ما قرار می دهند. زیرا این بهترین روش ارتباط مشتری با وب سایت و شرکت است.
شرکت هایی که خدمات و محصولات آنها صرفا از طریق تماس و فرم تماس با ما باید انجام داده شود معمولا در انتهای هر صفحه یک لینک مربوط به صفحه تماس با ما جهت ثبت سفارش قرار می دهند. این لینک باید به طوری باشد که کاربر در نگاه اول تشخیص بدهد که برای انجام خدمات و خرید باید از طریق فرم تماس با ما اقدام کند.
دکمه CTA را کجا قرار دهیم؟
بسیار اهمیت دارد که شما دکمه کال تو اکشن را در کجا قرار می دهید. این دکمه باید در جایی قرار بگیرد که کاربر در راحت ترین حالت ممکن بتواند از آن استفاده کند و بر روی آن کلیک کند و از آن استفاده کند. همینطور طراحی دکمه نیز باید با سایر بخش های صفحه متفاوت باشد به طوریکه کاربر به راحتی عملکرد سایت را تشخیص بدهد.
راز های CTA قدرتمند
دکمه های CTA باید به قدری قدرتمند طراحی شوند که بیشتری بازده را برای مدیر وب سایت داشته باشند. در ادامه به مهمترین راز هایی که یک CTA را قدرتمند تر از همیشه می سازد اشاره می کنیم.
1. ایجاد محدودیت
همیشه برای کاربر محدودیت هایی بگذارید که قفل این محدودیت ها فقط و فقط با اقدام به CTA باز شود. محدودیت هایی که کاربر احساس کند با شکسته شدن این قفل ها امکانات فوق العاده ای دریافت می کند و ارزش اقدام را دارد. همینطور برای کاربر حتما محدودیت زمان ایجاد کنید ، به طوریکه اگر هرچه سریعتر اقدام نکند این فرصت را از دست خواهد داد!
2. متون کوتاه و جذاب
تمامی متن های شما باید به طور خلاصه و در جذاب ترین حالت ممکن نوشته شود و همینطور باید بتوانید منظور خودرا به صورت کاملا شفاف به مشتری بفهمانید. طولانی بودن متن موجب می شود مشتری از خواندن متن شما صرف نظر کند. همینطور اگر متن شما به اندازه کافی جذاب نباشد نیز ، مشتری تشویق به اقدام نمی شود.
3. لحن گفتاری
در جملات خود به هیچ عنوان از لحن های دستوری استفاده نکنید. لحن مناسب طوری است که کاربر به خدمات شما احساس نیاز کند. التماس کردن برای اقدام نیز اصلا کار درستی نیست. پس بسیار دقت کنید که از چه لحنی استفاده می کنید.
4. ایجاد رقابت
ذهن کاربر را به سمت رقابت با دیگران ببرید. برای مثال افرادی که این محصول را تهیه می کنند قویتر رشد می کنند! همینطور به کاربر این احساس را بدهید که اگر اقدام نکند چیزی را از دست خواهد داد که بسیاری از افراد از آن استفاده کرده اند و اگر هرچه سریعتر اقدام نکند از بقیه جا مانده است!
جمع بندی
دعوت به اقدام عموما در صفحات لندینگ انجام می شود. در متون این صفحات حتما به کاربر بفهمانید که شما قرار است چه خدماتی را به او بدهید و در ازای اقدام چه چیز هایی را دریافت می کند که تا به حال نداشته و با به دست آوردن آنها چه چیزی در انتظار اوست! همینطور به طوری بنویسید که کاربر به محصول شما احساس نیاز کند و فکر کند که این دعوت به اقدام یک فرصت طلایی برای وی است. هر روشی که فکر می کنید کاربر را مجاب به خرید می کند را امتحان کنید ، اصولا روش های نو و خلاقانه سریعتر و بهتر جواب می دهند.
مطالعه بیشتر : 10 دلیل مهم برای داشتن وب سایت




































1 دیدگاه. ارسال دیدگاه جدید
مرسی بابت این مطلب کاربردی